 at http://neuage.info/t-p.htm especially slide number 15
at http://neuage.info/t-p.htm especially slide number 15 .
. Technology Portal >>> ONE ADDRESS FOR EVERYTHING = http://fc.dwight.edu/studentweb
CLASS MEETS DAY 2 PERIOD 3 AND DAY 5 PERIOD 5
Return to year 6 Home / Calendar / Student's page / Moodle / Wiki / My Dwight / Curriculum Map / First Class - email is on your desktop - from home log in here / assignments
TECHNOLOGY |
||
| Criteria | Name | Max |
| A | investigate | 6 |
| B | design | 6 |
| C | plan | 6 |
| D | create | 6 |
| E | evaluate | 6 |
| F | attitudes in technology | 6 |
Check here at the start of class for what we will do today ~ as well as for any special notes. Today's note will be at the top of the list.
 at http://neuage.info/t-p.htm especially slide number 15
at http://neuage.info/t-p.htm especially slide number 15 .
.  . We will continue with what we were doing last class. This time I will work with you on your computer screen at the same time you are. Continue with adding content to your table. In your first table column you were putting images from Early Sumeria. Today we will change our table headings later.
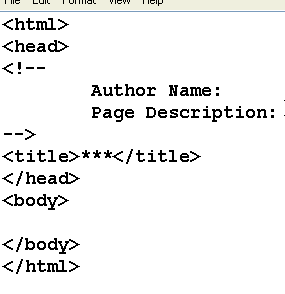
. We will continue with what we were doing last class. This time I will work with you on your computer screen at the same time you are. Continue with adding content to your table. In your first table column you were putting images from Early Sumeria. Today we will change our table headings later.  everything goes between these headings. A basic web page is composed of 2 main tags. If you create a web page without these tags you will be in trouble!
everything goes between these headings. A basic web page is composed of 2 main tags. If you create a web page without these tags you will be in trouble! 


October
 Click on the Common bottom on the menu. We will use the buttons on this menu for now. Firstly, click the insert email >
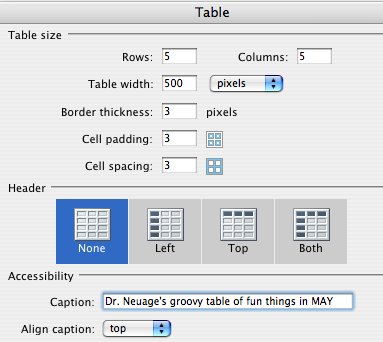
Click on the Common bottom on the menu. We will use the buttons on this menu for now. Firstly, click the insert email >  . Next, click on the table icon
. Next, click on the table icon  You will now fill your table - each cell with something groovy - like horses, baseballs, stores, tests, computer games, songs and so on and so forth. You will need to drag images to your desktop then insert them into your page. Click the image icon
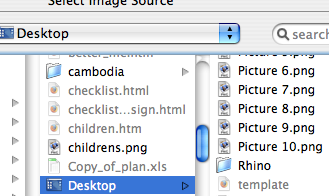
You will now fill your table - each cell with something groovy - like horses, baseballs, stores, tests, computer games, songs and so on and so forth. You will need to drag images to your desktop then insert them into your page. Click the image icon  . Navigate to your image and click on its name. This box will appear
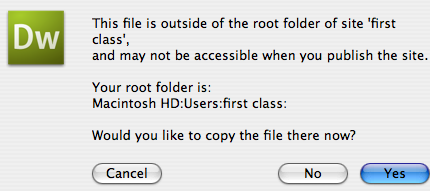
. Navigate to your image and click on its name. This box will appear  Click yes and save it in your images folder. Put an image in each of your table cells.
Click yes and save it in your images folder. Put an image in each of your table cells.Continuing with our web page. Everyone now should have an index.html page which is you basic home page. When you open Dreamweaver and Files you should see your folder at the top with a sub-folder in it titled 2007-08 and a sub folder in that titled tri1.
In your tri1 folder you should have your index.html file (your homepage for this trimester – we will make one for each trimester).
In your tri1 folder titled images. You will keep your images for this trimester here.
1. At the top of your Dreamweaver page be sure you have Window > Files open  . Create a new file
. Create a new file ![]() by using
by using
the dropdown menu at the top/right (the little lines ![]() ) of the “files”
) of the “files”  and name this file early-writing.html (you may have already done this).
and name this file early-writing.html (you may have already done this).
From your index.html file make a link to your early-writing file in the properties menu at the bottom of your page. If you do not see "properties" that means you have
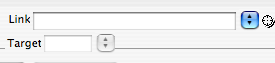
not ticked it in the Window menu  . You will put the page you want to link to in the Link box
. You will put the page you want to link to in the Link box  (you can
(you can
point to a file in your folder using 'the point to file" ![]() and dragging the line to your file. The target is whether you want to open your page in a new window or in the same window you are currently in.
and dragging the line to your file. The target is whether you want to open your page in a new window or in the same window you are currently in.
On your early-writing file insert an image (and you should have one on your desktop) from an early writing tablet (cuneiform).
From this site http://www.wsu.edu/~dee/GLOSSARY/CUNEI.HTM
Find out what these two pictographic mean; and
and write a brief description (do not copy and paste from the website but use your own words).
Insert these pictographic onto your early-writing webpage (you will need to drag them onto your desktop from this page then insert them into your page – be sure to save them in “images” folder in your tri1 folder in your 2007-08 folder.
On your webpage go to “Modify” > “Page properties” and choose a background.
In “title” at the top of your page if you have not already changed it from “untitled” change it to Sumerian Writing. 
 then new site >
then new site >  Start a new page by going to File > New > Blank Page then Create
Start a new page by going to File > New > Blank Page then Create 
 and save it as early_writing.html.
and save it as early_writing.html.What we be doing, starting this class, is to explore the evolution of writing; from five-thousand years ago to what you read on your mobile phone.
Firstly, create a new Dreamweaver page 
Select Blank Page and layout = none ![]() /
/  and save it as sumerian.html.
and save it as sumerian.html.
Begin looking at early writing - go to http://www.mesopotamia.co.uk/writing/home_set.html
See also http://fc.dwight.edu/Login/__WWW/studentweb/6th/SumerianLogographs.htm
include an image on your new webpage and reference it such as  "Sumerian Writing" from http://www.mesopotamia.co.uk/writing/home_set.html viewed September 25, 2007 and be sure there is a title in the titlebar
"Sumerian Writing" from http://www.mesopotamia.co.uk/writing/home_set.html viewed September 25, 2007 and be sure there is a title in the titlebar ![]()
To make links go to the toolbar, usually at the bottom of your page and put in the complete URL and target whether you want your viewer to open a new page or the page they are on...  .
.
On your new groovy webpage you will start writing about your research into early writing. What, for example, is similar between writing five-thousand years ago and writing on your mobile phone or in Instant Messenger?  Hint…. What are emoticons???
Hint…. What are emoticons???