All Projects will implement the Design Cycle when it
applies. Areas of
Interaction: in all grades
Aims
Computer Technology is designed to
create a balance between the imparting of skills, the acquisition of techniques
and knowledge, and the growth and awareness of the students' personal
responses. This is a practical hands-on course which is taught in the computer
lab. Students work one to a machine. There will be some homework such as
reflections on topic areas we will cover.
The curriculum
During the MYP course, students
will become proficient in the use of: Word processing programs, Database
programs, Spreadsheet programs, Presentations programs, Publishing programs,
Computer aided design (CAD) programs, Multimedia programs
The aims of computing are to:
|
Areas of Interaction |
The Design Cycle[1]:
Investigate/Plan/Create/Evaluate (Specific
ATL skills that are developed through technology include: Information
literacy skills, Communication skills, Problem-solving skills, Social and
group-work skills, Reflections skills) |
||
|
Description |
Overview |
Specifically |
Communication
skills |
|
Encourage an awareness of the
impact of computers on society and the environment |
Environment |
Raising
studentŐs awareness of the use of computers on the human environment |
Social and group-work skills (Blogs, Wiki, Moodle) |
|
Develop an appreciation of the
international and intercultural aspects of computers |
Community and Service |
Engaging with
others in our immediate community (NYC) and communities overseas (3rd
World Countries; for example the impact of cheap computers for all) |
Information literacy skills (Blogs, Wiki, Moodle) |
|
Provide a variety of
technological information and ideas |
Approaches to Learning |
The
opportunities for the development of skills and attitudes to learning |
Information literacy skills, Problem-solving skills (Word, Excel, Moodle) |
|
Encourage curiosity, ingenuity,
resourcefulness and discrimination |
Homo Faber |
Personal Attitudes – Reflections
(metacognition) |
Information
literacy skills, Communication skills (Blogs, Wiki, Moodle) |
|
Stimulate self-confidence
through the knowledge and application of computers |
Approaches to Learning |
Developed
thinking skills providing challenging opportunities that enable questioning,
investigation and the evaluation of data |
Problem-solving
skills Reflections skills (Blogs, Wiki, Moodle) |
|
Develop practical skills through
the creation of products/solutions |
Approaches to Learning |
|
|
|
Promote effective, informed,
appropriate communication |
Health and Social education |
|
|
|
Foster responsibility for designs,
decisions, actions and assessment |
Homo Faber |
|
|
|
Promote effective cooperation
and respect for individual differences when responding to technological
challenges |
Health and Social education, Community and service |
|
|
|
Develop logical-thinking skills |
Approaches to Learning |
|
Problem-solving
skills Reflections skills (Blogs, Wiki, Moodle) |
Students will also study ethical issues of computers and
the Internet, and the impact of computer technology on society. 
|
Content/Skills by Grade level and MYP year |
|||||
|
Technology/Computer |
|||||
|
Stream |
Grade / MYP year |
|
|
|
|
|
|
6th / year one |
7th
/ year two |
8th / year three |
9th / year four |
10h / year five |
|
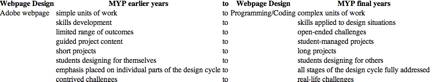
Web pages[2] |
In grade 6 we
will make Webpages from a program called Dreamweaver and learn some of the
basics of webpage design using the design cycle of MYP, Horizontal
articulation - Using the design cycle Webpages working with the 6th
grade teacher |
In grade 7 we
will make Webpages from a program called Fireworks and continue with learning
webpage design basics using the design cycle of MYP, Horizontal
articulation - Using the design cycle Webpages working with Chris Cummingham
in trimester one |
In grade 8 we
will use Flash to make dynamic and interactive pages. Horizontal
articulation - Using the design cycle Webpages working with Andre Theisen in
trimester one |
In ninth grade
we will be making webpages by writing our own code with out the aid of a
package like Dreamweaver. Horizontal
articulation - (there is
not currently a year nine technology class) |
In tenth grade
technology we will be creating web TV and virtual websites with more fully
integrated features to make webpages. Each student will have a final project
of designing a site for someone else. Horizontal articulation - |
|
New Media
(Journalism) |
|
|
|
|
|
|
Excel ~ Data |
Begin Excel –
simple data |
Excel 2 |
Excel advanced |
Data management |
Data mining
(sorting through large amounts of data and picking out relevant information). |
|
Creative |
Photoshop |
Photoshop Advanced |
Flash beginning |
Flash Advanced /
Imovie |
3D animation and CA
Virtual spaces |
|
Programming |
Scratch Scratch
is a new programming language that makes it easy to create your own
interactive stories, animations, games, music, and art -- and share your
creations on the web. Scratch is designed to help young people
(ages 8 and up) develop 21st century learning skills. As they create Scratch
projects, young people learn important mathematical and computational ideas,
while also gaining a deeper understanding of the process of design. |
Google sketchup |
Flash |
Flash – Java scripting – XHTML –
AJAX (Asynchronous JavaScript And XML to create
better, faster, and more user-friendly web applications.) |
|
|
Text-editing
(i.e. Word) |
Keyboard
testing, Word beginning – text - assignments on ancient civilizations |
Word –
text - assignments on Computer and Society |
Word –
text - assignments on Technology and Media / LaGuardia paper/ Creating news content. |
InDesign
– text – advanced features of Word – essay |
InDesign
– text - advanced features of Word – essay |
|
Computer Basics |
Email - Firstclass client School Policy,
Moodle, Acceptable Use Policy, Student Folders (on the server), Wiki, Privacy
issues (See clip on
Facebook) |
Email - Firstclass client School Policy,
Moodle, Acceptable Use Policy, Student Folders (on the server), Wiki, (See clip on Facebook) |
Email - Firstclass client School Policy,
Moodle, Acceptable Use Policy, Student Folders (on the server), Wiki, (See clip on Facebook) |
Email - Firstclass client School Policy,
Moodle, Acceptable Use Policy, Student Folders (on the server), Wiki, (See clip on Facebook) |
Email - Firstclass client School Policy,
Moodle, Acceptable Use Policy, Student Folders (on the server), Wiki, (See clip on Facebook) |
|
Overseas
collbarations |
|
|
|
|
|
|
|
|
|
|
|
|
New York Standards http://www.moraviaschool.org/NYSLS/mstst5.htm